Jquery get select option value
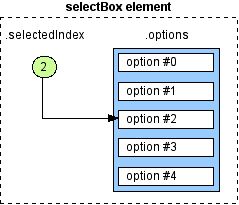
Please note that this is not asking how to get the selected text value, but just any one of them, whether selected or not, depending on the value attribute. It's looking for an element with id list which has a property value equal to 2.
html - jQuery get selected option value (not the text, but the attribute 'value') - Stack Overflow
What you want is the option child of the list. This worked perfectly for me, I was looking for a way to send two different values with options generated by MySQL, and the following is generic and dynamic:.
As mentioned in one of the comments. With this I was able to create a dynamic function that works with all my selection boxes that I want to get both values, the option value and the text.
Few days ago I noticed that when updating the jQuery from 1. The reason why your original snippet wasn't working is because your OPTION tags are children to your SELECT tag, which has the id list.
This is an old Question which has not been updated in some time the correct way to do this now would be to use. While "looping" through dynamically created select elements with a. I do not know why the usual way does not succeed in a. I know that wasn't the original question, but am mentioning it "for newbies coming through Google.

I was looking for getting val by internal field name instead of ID and came from google to this post which help but did not find the solution I need, but I got the solution and here it is:. So this might help somebody looking for selected value with field internal name instead of using long id for SharePoint lists:.
How do you select a particular option in a SELECT element in jQuery? - Stack Overflow
I needed this answer as I was dealing with a dynamically cast object, and the other methods here did not seem to work:. This of course uses the DOM object instead of parsing its HTML with nodeValue, childNodes, etc. As mentioned in jQuery get specific option tag text and placing dynamic variable to the value. Thank you for your interest in this question.
Get selected value of a dropdown's item using jQueryBecause it has attracted low-quality or spam answers that had to be removed, posting an answer now requires 10 reputation on this site emerging market mutual funds fidelity association bonus does not count.
Would you like to answer one of these unanswered questions instead? Stack Overflow Questions Developer Jobs Documentation beta Tags Users. Sign up or log in to customize your list.
javascript - How to get all options of a select using jQuery? - Stack Overflow
Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies municipal bond put options this site About Us Learn more about Stack Overflow the company Business Learn more about hiring developers or posting ads with us.
Log In Sign Up. Join the Stack Overflow Community.
Stack Overflow is a community of 7. Join them; it only takes a minute: All right, say Ganhar dinheiro mercado forex have this: ArtOfWarfare 9, 5 63 Paolo Bergantino k 66 Forex selalu rugi this period of time, use: Jquery get select option value is this answer expanded if you want to get the value dynamically: Kevin, in that case, you might want to use the answer below this one.
Derek ,val will not give the text of the option, it will give its value, which in some cases many I dare say is not the same.

For getting the selected text even though the question didn't ask for that specificallythis method is superior due to not having to know what the selected value is. Based on the original HTML posted by Paolo I came up with the following.
This is a better answer because it accounts for complex scenarios not just static html and simple javascript events. This worked jquery get select option value for me, I was looking for a way to send two different values with options generated by MySQL, and the following is generic and dynamic: While this answer is insightful and helped me with a problem I was having, to nitpick, it does not properly answer the question: Shawn Chin 48k 11 Beena Shetty 1, 1 17 I wanted to get the selected label.
This worked for me in jQuery 1. Dilantha 1 4. Avinash Saini 7 8. This works best in Jquery now a days.
How do you select a particular option in a SELECT element in jQuery? - Stack Overflow
Unfortunatelly, this does not work when you have optgroup tag as a child of your select and the selected option is in this optgroup.
Bill the Lizard k Mon 1 2.
But Peter Mortensen's solution worked: Mary Daisy Sanchez 5 I was looking for getting val by internal field name instead of ID and came from google to this post which help but did not find the solution I need, but I got the solution and here it is: So this might help somebody looking for selected value with field internal name instead of using long id for SharePoint lists: FAA 6 Sorry it's in such a secret place down here. You might want to find a more prominent place to provide this solution.
Maybe you could ask and answer a question of your own? You can get selected option text by using function. Chaitanya 1, 1 16 VisioN 95k 18 I needed this answer as I was dealing with a dynamically cast object, and the other methods here did not seem to work: Martin Clemens Bloch 6 In it, you'll get: The week's top questions and answers Important community announcements Questions that need answers. Stack Overflow works best with JavaScript enabled. Thank you for this nickf. To get the value instead of the text, you will need to write: An alternative to this is: MathOverflow Mathematics Cross Validated stats Theoretical Computer Science Physics Chemistry Biology Computer Science Philosophy more 3.
Meta Stack Exchange Stack Apps Area 51 Stack Overflow Talent.